Comment améliorer l'accessibilité d'un cours Moodle ?
Comment améliorer l’accessibilité d’un cours Moodle ?
Rendre un cours accessible, signifie adapter un cours de manière à être utilisable par tous les apprenants, y compris ceux qui ont des besoins spécifiques en matière d'apprentissage. Cela inclut les personnes ayant des handicaps physiques, visuels, auditifs ou cognitifs.
Afin de le rendre accessible, voici un document permettant de vous guider sur la création de votre cours.
Contenus textuels
- Que ce soit dans un cours Moodle ou dans une activité page, il est important de hiérarchiser votre texte avec des titres en utilisant les styles prédéfinis pour que le lecteur d’une personne malvoyante puisse reconnaitre correctement le style de texte.
- Éviter d’utiliser trop de gras dans la police d’écriture et privilégié l’italique pour les titres d’œuvres écrites ou artistiques, revues, journaux et périodiques…
- Expliquer toutes les abréviations, acronymes et sigles lors du premier usage
- Si vous le pouvez, ne surchargez pas votre cours Moodle. En effet, pour les personnes utilisant un lecteur d’écran, il est difficile de suivre un cours trop surcharger d’informations
Au début du semestre, n’hésitez pas à envoyer un document explicatif de chaque activité et ressources de votre cours Moodle. Par exemple :

- Le premier lien nommé « Foire aux questions L2 », vous donne accès à des questions fréquentes avec leurs réponses.
- Le deuxième lien nommé « Annonces », ouvre une page où les enseignants peuvent écrire des annonces à destination des étudiants.
- Utiliser de vraies listes à puces ou à numéros au lieu de tirets ou numéros ajoutés manuellement. Cela permet aux logiciels de synthèse vocale de lire correctement le contenu.
- Si votre document sur Moodle contient plus de 4 pages, n’hésitez pas à ajouter un sommaire ou une table des matières automatiques.
- Il est recommandé de ne pas fournir de texte sous un format image sinon il ne peut pas être lu par la synthèse vocale.
- Pour l’écriture inclusive, préférer l’écriture
du nom masculin et féminin (ex : les techniciens et techniciennes…). L’usage du
point médian est possible (« . ») mais sa multiplication alourdit la lecture de
la synthèse vocale.
Image
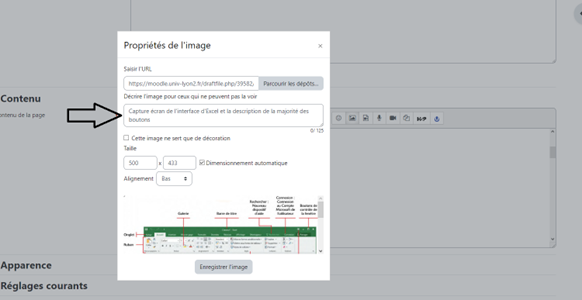
Concernant les images, il faut toujours écrire un texte de remplacement. Le texte de remplacement doit être le plus explicite possible. Pour cela, lorsque vous êtes en train de modifier votre contenu, faites un double clic gauche sur l’image et écrivez votre texte de remplacement dans cette case :

Puis cliquez sur "Enregistrer l'image". Ce texte sera lu par la synthèse vocale si l'apprenant en utilise un.
Couleur
- Utiliser des couleurs bien contrastées : Par exemple, un texte noir sur un fond blanc est plus lisible.
Pour vérifier si votre couleur répond aux normes de l’accessibilité ( WCAG), vous pouvez vous rendre sur le site suivant :https://color.adobe.com/fr/create/color-contrast-analyzer

- Importer votre image en cliquant sur « Importer des couleurs ».
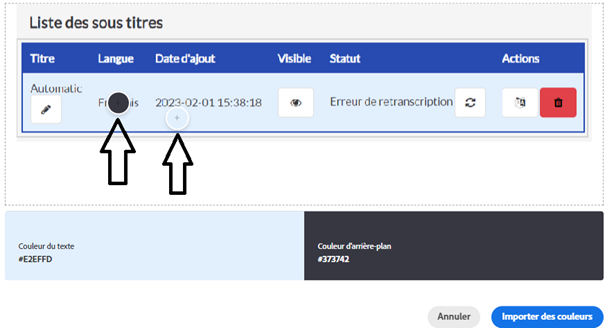
- Puis, placez les curseurs sur les couleurs que vous voulez comparer (voir la capture d'écran ci dessous)

Enfin cliquez sur « Importer des couleurs », vous pourrez voir le résultat.

Le rapport de contraste indique si le contraste est suffisant ou non.
- Il ne faut pas utiliser la couleur comme la seule façon de véhiculer de l’information, il faut toujours l’accompagner d’un texte.
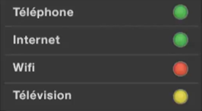
Exemple de l’utilisation d’une couleur non valide :

Dans ce cas, il faudrait rajouter à côté de chaque point de couleurs: "Connecté", "Déconnecté", "En cours de connexion", etc.
Si vous voulez en savoir plus sur l’accessibilité, vous pouvez consulter le site suivant : https://www.w3.org/TR/WCAG21/
